一つのテーマについていくつか記事を書いたら,それをまとめるページをつくるといいという記事を書きました。
ポイントは,
こうして,読者の読み方を最適化して,サイト内の記事をできるだけ読んでもらうようにすることができます。
今回は,そのまとめ記事を計画的に行おうということについてのお話です。
先に何のまとめ記事を書くのかを決めておいてから個々の記事を書くということです。
先にどんなまとめにするか章立てを考える

先に章立てを考える
まとめ記事を書くということは,そのまとめ内の記事を自動的に全部読んでもらうということです。
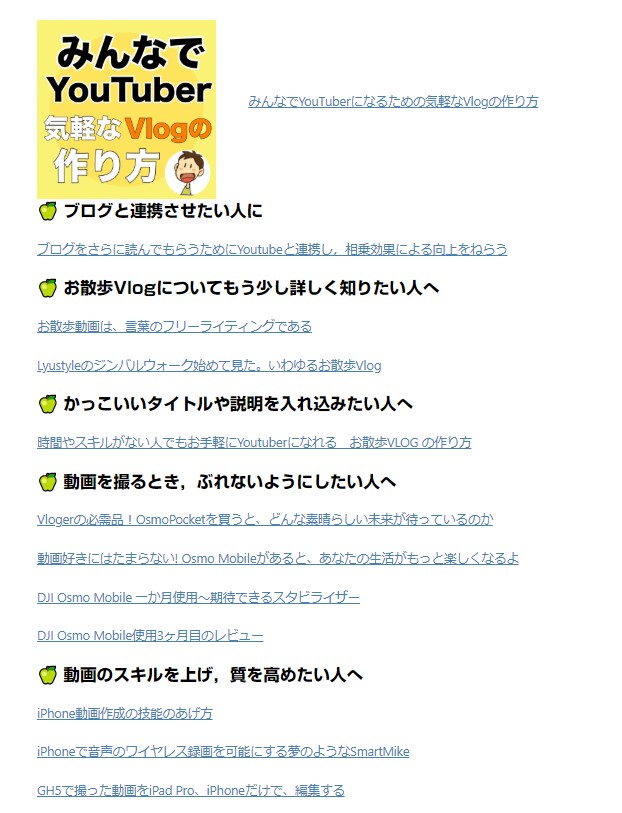
この図を見てください。知的生活ネットワーク内の,Vlogについてのまとめ記事にしめされた関連リンクです。
みんなでYouTuberになるための気軽なVlogの作り方【保存版】

グループ化されて示されていますね。
これは,様々な記事を書いた後,「こういう関連ができるな」と後からグループ化したものです。
これを先に考えておいて,それから個々の記事を書いていくという方法をとるとどうでしょう。
ブログの運営がより戦略的に効率的になりますよね。
静的サイトの記事構成の仕方

静的サイトの記事構成
そして,これが,いわゆる「静的サイト」の作り方なんです。
みなさんが何かを調べたい時,「教科書のようなサイト」に出会うことがあると思います。
明らかにブログでない,整然と構築されたサイトです。
学術的なサイトや会社、商品やサービスのサイトに多いですね。
これらは,最初からどんな項目建てをして記事を書いていくか設計されてから書かれています。
本で言うところの,「章」「節」などの構成を最初に組み立てて,なかの文章を書いていくようなものです。
できあがってしまえばそれで完成です。
あとは,基本的に記事が付け加えられることはありません。
だから「静的」サイトなのです。
ブログが登場する前,ホームページブームがありました。
その頃は,だいたい自分のホームページを作る人は,このような作り方をしていたわけです。
ブログが登場して以降は,順番など関係なしに書きたいことから書いていっても,月間,カテゴリ,タグなど,さまざまなフィルタを通して同じ属性のものを抜き出して表示することができるようになったので,先に章立てをしておく必要はなくなりました。
だから,ブログから始めた方は,先に章立てしておく,というやり方はあまり経験がないのではないでしょうか。
先に章立てをしてから書いていくということを経験しておくと,その後,収益化のためのサイトづくりなどに進んでいくときの大きな力になります。
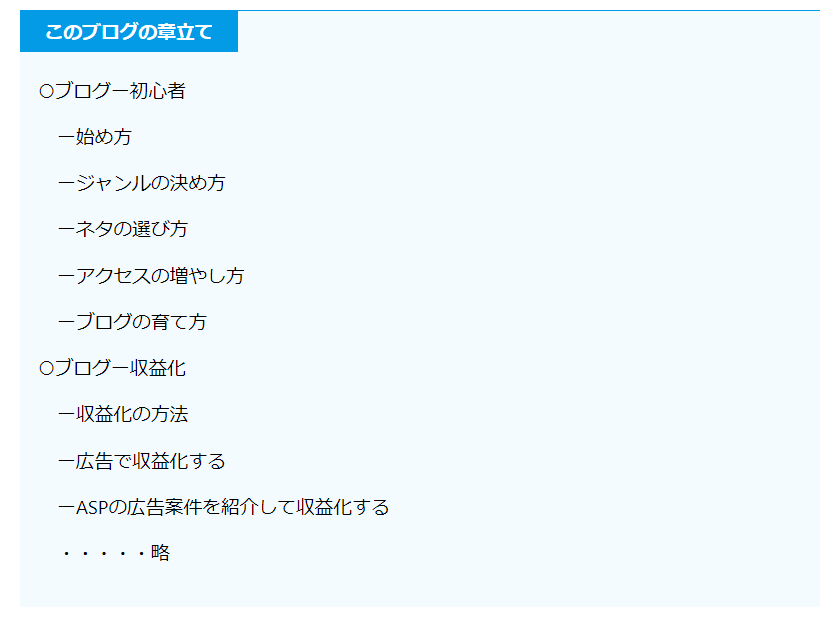
例えば,このブログはあれこれ,順不同に記事を書いているようにしていますが,実は先に章立てをつくってあります。

これらの章立てに従って記事をかいているわけです。
つまり,私はこのブログを「教科書」のようにしようとしているわけです。
では,最初からブログでなくて「静的サイト」としてつくればいいじゃないか,とお考えの方もおられると思います。
それについては,ブログのよさと,静的サイトのよさというものをお話しないといけません。
こちらの記事で詳しく書いています。